The photo gallery, returned
I’ve rebuilt my photo gallery. There have been many iterations of this as I try to maintain a personal alternative to Instagram; here is the latest.

History
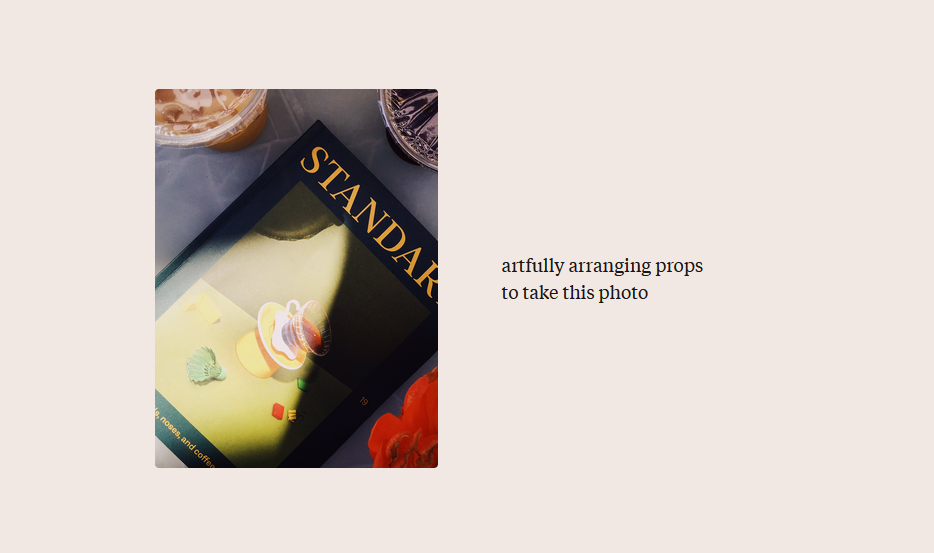
A few years ago, I spent a few months maintaining a daily photo log. The highlight was writing captions, which displayed with a short line-length as to induce a poetry-like effect.


This evolved into a monthly photo dump, as maintaining this was cumbersome.

I eventually scrapped that when I migrated sites, started using IG again, and took fewer photos due to COVID. I didn’t rebuild the gallery feature at the time, and it was just—easier to post on social media. You don’t have to think about formatting and metadata and etc.
The Renewed Gallery
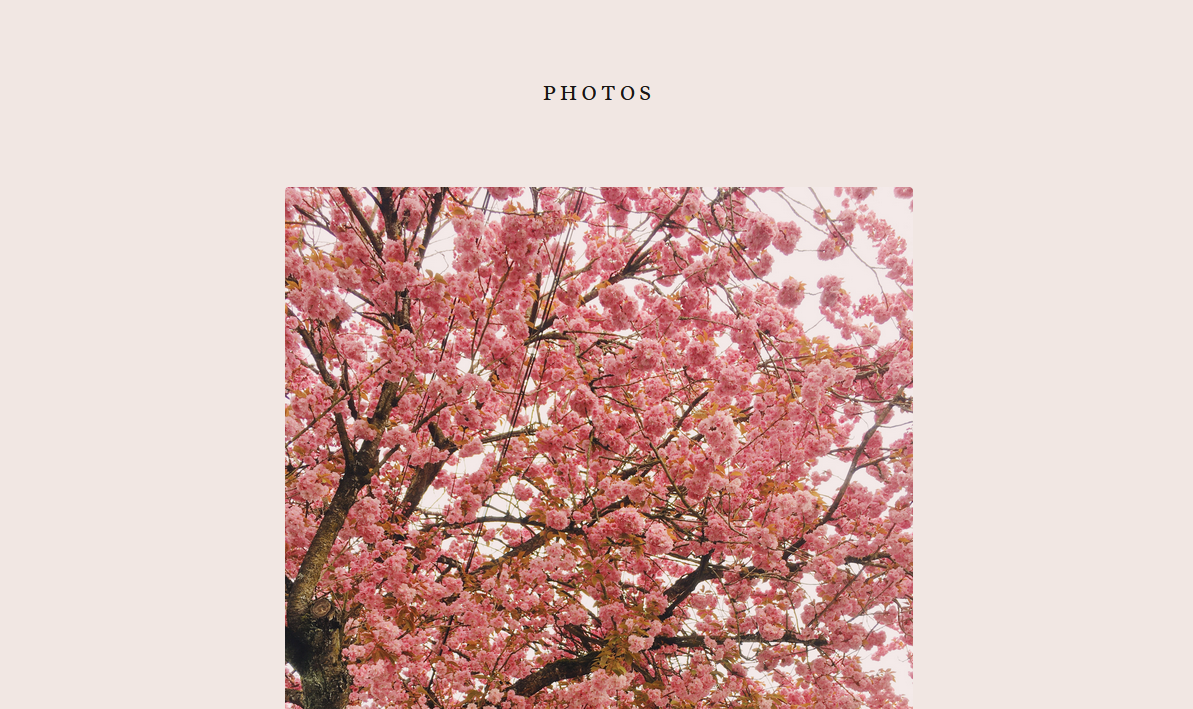
Here it is. Given its simplicity, it was a quick and easy thing to build.

This started because yesterday I posted some pictures to Twitter and thought that it would be nice if I could archive them somewhere more personal. And guess what, I can! Amazing what you can do with your own website.
Design
Unlike my previous gallery, I’m not displaying the archive in a grid. I don’t have very many photos yet, and I quite like showing the captions instead of hiding them behind a click.
I’ve shortened the caption line length to 18ch, for that aesthetic poetry effect. And the photos have little rounded corners, because that’s trendy now and I’m into it.

Backend Structure
These photos are pulled from a JSON data file and looped through as a collection:
In _data/photos.json:
[
{
"src": "/img/2022/diary/07-khruangbin.jpg",
"alt": "An outdoor concert with a crowd standing in front of the stage. In the background are mountains and clouds, and the sun is getting low.",
"caption": "Khruangbin, on a perfect summer day"
}
]And looped through in _includes/photography.liquid:
{% for photo in photos %}
<figure {% if photo.style == 'lg' %} class="photo--lg" {% endif %}>
<img src="{{ photo.src }}" alt="{{ photo.alt }}">
{% if photo.caption %}<figcaption>{{ photo.caption }}</figcaption>{% endif %}
</figure>
{% endfor %}If I want a particular photo to be displayed bigger, I add "style": "lg" to the entry, which would add a photo--lg class for the layout change. I’m not sure what other styles I could eventually add to this, but I’m sure I’ll think of something.
On the old gallery
It brought me a lot of joy to maintain my old daily photolog, even though I eventually got tired upkeeping it. For posterity, here’s how that gallery was built:
Daily Photos
My old site was a Jekyll site that didn’t (to my knowledge) have the equivalent of Eleventy data files. Each photo post was its own markdown file, sorted by month.

Post metadata was contained in the frontmatter, and the caption took up the post content.
---
title: the bar
date: 2019-05-03
image: '/assets/daily/05/03-bar.jpg'
alt: a selfie taken in the mirror across from me at the bar. there are bottles of alcohol around the mirror.
---
made direct eye contact with the sommelier, who recognized meMonthly Photos
This proved to be too cumbersome to maintain after a few months, and I started doing monthly compilations instead. This involved writing a horrible amount of HTML in my markdown posts, so it’s hard to say if this was any better than the individual posts:
<div class="images">
<div class="images-row">
<img src="/assets/daily/08/wall.jpg" alt="Side of a building with overgrown flowers and plants hanging down the side.">
<img src="/assets/daily/08/greenhouse.jpg" alt="A restaurant patio under a glass roof, like a greenhouse.">
</div>
<div class="images-row">
<img src="/assets/daily/08/icecream.jpg" alt="Me holding an ice cream cone while my partner takes a photo of it.">
<div class="image-card">
<img src="/assets/daily/08/sam.jpg" alt="A drawing of a bird statue from the art museum.">
<p class="post-image-caption">Seattle Art Museum</p>
</div>
</div>
</div>Previously, quite recently,
I actually did attempt a photo compilation on my current site some time ago, in the form of my photo diary, 2021 post. The formatting is all borked now, but it used to be a 3-column grid.
I can’t remember why I stopped adding to it—probably, I just lost interest and motivation.
This, too, involved a gruesome amount of HTML:
<div class="image-gallery">
<img src="/img/2021/08/cameras.jpg" alt="Cameras and a sketchbook on a park table.">
<img src="/img/2021/08/ducks.jpg" alt="Ducks and baby ducks in a pond.">
<img src="/img/2021/08/geese.jpg" alt="A bunch of geese at the park.">
<div class="post__image">
<img src="/img/2021/08/cat-cafe_watermelon.jpg" alt="Cat with a watermelon toy.">
<p>visited the cat cafe, pet lots of cats</p>
</div>
</div>Other photos
In addition to my phone photos, I have a lot of film photos I’d like to showcase; they’re currently scattered across various blog posts in a state of disarray. They’re probably not suited for this JSON data file format as they’re low-volume and can be organized into many smaller collections (notably, by excursion or film type), so I wouldn’t want to dump them all into a single data file nor create a data file for each collection.
Putting them in blog posts (like: Seattle in August) enables the control I want over them, but they’re really quite cumbersome to write and even worse to maintain (hence, the disarray). I’ll have to ponder on this.
