Notes on Lost Sector Today
I made Lost Sector Today to display the day’s rotating activity in Destiny 2, a game I spend too much time playing and thinking about. This information is available on other resource sites, but I made this because I wanted the info to be organized in a specific way and easily accessible.
👉 Visit the site: Lost Sector Today

Background
Lost Sectors are a type of activity in Destiny. There are 11 different sectors, and one is available to do every day, rotating at 10am Pacific. Lost Sector Today shows what the day’s sector is, as well as specific information about it.
Doing a Lost Sector gives you the chance at getting a rare armour drop. There are four types of armour available: Chest, Head, Legs, and Arms; these also rotate every day.
This information is available elsewhere. I used to check the daily Reddit thread, but it doesn’t post what’s coming up in the future or have details. Other sites have those details, but they’re often commercialized (i.e. ads and fluff) or are too clunky to navigate.
So I wanted to have the following info:
- What the daily Lost Sector is
- Details about the day’s Lost Sector (e.g. enemy types) with my own notes
- What the daily armour reward is
- Schedule of upcoming Lost Sectors and rewards, for planning
And display it in an organized and uncluttered way.

Structure
Similar to my watchlist, it’s an Eleventy site that pulls data from a JSON file and displays it. Eleventy pagination creates a page for each entry.
The structure looks like this:
- Data is in
/js/legend.json. Putting it in the/js/directory makes it accessible to the rest of my JS. - This is referenced in
_data/legend.js, which makes it possible to access it in my layout. - The layout template
/_includes/ls-pages.liquidcreates a page for each item in the data.
/js/legend.json
I put all the lost sector data in a global data file. Since I’ll be using JS to do some stuff with it, I’m putting it in the /js/ directory, as /_data/ is only accessible server-side.
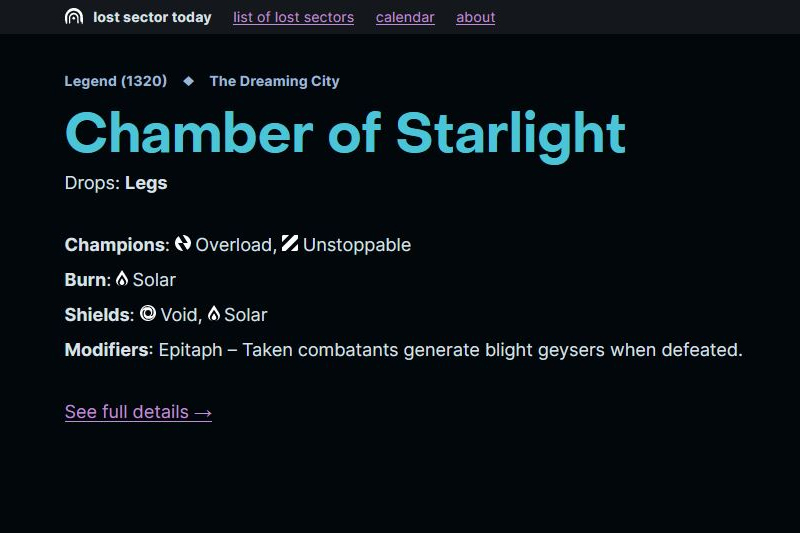
Here’s an example entry for the Chamber of Starlight:
[
{
"name": "Chamber of Starlight",
"location": "The Dreaming City",
"champions": [
{
"name": "Overload",
"number": 1,
"desc": "On far away platform and can be sniped at."
},
{
"name": "Unstoppable",
"number": 3
}
],
"burn": "Solar",
"shields": [
{
"name": "Void",
"frequency": "many",
"desc": "Taken Acolytes all have Void shields. Wizard Boss has Void shield."
},
{
"name": "Solar",
"frequency": "few",
"desc": "A few Taken Knights."
}
],
"modifiers": [
{
"name": "Epitaph",
"desc": "Taken combatants generate blight geysers when defeated."
}
],
"notes": "Lots of Taken Acolytes and Thrall."
}
]/_data/legend.js
Adding this allows me to reference the data like a normal global data file:
module.exports = require("../js/legend.json");/_includes/ls-pages.liquid
Designating pagination in the frontmatter creates a page for each entry:
---
layout: layout
pagination:
data: legend
size: 1
alias: legend
permalink: "sector/{{ legend.name | slug }}/"
---And I can use it like a normal collection:
<div class="ls__meta">
Legend (1320)
<span class="ls__location">{{ legend.location }}</span>
</div>
<h1 class="ls__name">
{{ legend.name }}
</h1>_includes/sector-list.liquid
I display the list of sectors by looping through the data:
<ul class="ls-list">
{% for legend in legend %}
<li>
<a href="/sector/{{ legend.name | slug }}">{{ legend.name }}</a>
({{ legend.location }})
</li>
{% endfor %}
</ul>
Homepage
The homepage shows what the day’s sector is, which is calculated client-side. It pulls the data from the JSON file and inserts it into the page on page load.
Since Lost Sectors work on a set rotation, you can figure out the schedule once you know what order everything goes in. The logic for this goes:
- Find out what day of the season it is; → e.g. September 30 is the 38th day of the season, which started on August 24
- Loop through 1) the Lost Sector list, and 2) the Exotic Drops list until it reaches the 38th item
- Display that info
I don’t love doing this kind of thing client-side, since it takes a moment to load and you get the unfortunate flash of [no content].
The Ideal Alternative Method That I Couldn’t Figure Out
- Schedule the site to build and deploy every day at a fixed time (10am PT, when the daily schedule changes)
- Calculate server-side what the day’s rotation is
- Filter the collection to display only that item
- Build and deploy
I couldn’t figure out a way of filtering a collection based on a value that I determine in JS. I feel like this should be possible, but I don’t know enough JS/eleventy to do it. Send help.
Calendar
I think a calendar view is helpful for planning out future sector runs, because calendars are how I determine when I’m available to do something. Seeing just a list of raw dates doesn’t mean anything to me since there’s no context, but if I see that x sector or drop is available on a Saturday, then that’s more meaningful.
I’m doing several suboptimal things when building this calendar, which I would like to revisit at a later time. It works like this:
- Build the calendar in JS, by manually choosing how many days to include (e.g. October = 31 days, so loop through the build function 31 times)
- Fill out the empty days from September/November (counted manually; it’s not great!)
- Insert the sector and drop rotation in each day
- Highlight the current day by assigning a custom class to it
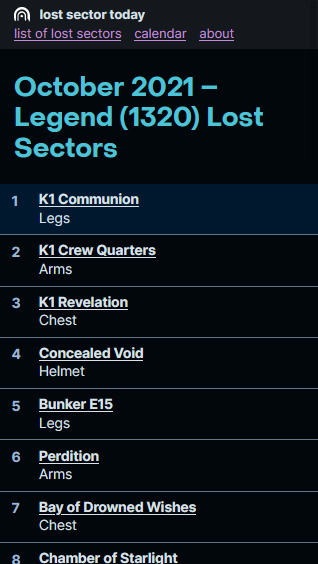
Of course, I wanted my calendar to look nice on phones, so I styled it there too as a list. I’m not sure if this is better than displaying it as a traditional calendar view, but that would require displaying the info in some different way due to limited space, so I didn’t do it. Yet.

The calendar, but make it a list.
In my ideal world, I would make this so that the calendar updates to the new month automatically and I don’t have to create a new month each time. But since the month days are assigned manually, I can’t automate that yet. This isn’t a huge deal though, since I only have to update it every 30ish days and it’s easy to do so.
Easter Egg
I put in an easter egg. If you input a silly little code, you get a refreshing surprise.
Future Things
I’m considering adding Master Lost Sector info and recommended loadouts in the future, at the risk of cluttering the site.
For Master sectors, I’d like to personally run the sectors to get this info myself. It doesn’t feel right to simply take that info from other sites to use on my own, even if it’s technically game info that doesn’t belong to anyone. I dunno, I don’t want to do that. I’d add my personal notes as well.
For recommended loadouts, I’m hesitant to include this because what I use isn’t necessarily “good” or what I would recommend. I don’t want to recommend things without being confident in it. However, I do think there’s some value in it if it’s presented as a very personalized thing, and not as expert advice. I would probably frame this as “what I would recommend to a friend”; i.e. this is not the best way and could very well be bad, but it’s what I myself do.