Media Diary with Eleventy
I built out a media diary of stuff I watch, because I don’t enjoy using letterboxd and I’m on an eternal quest of reinventing existing platforms on my own site, because I like controlling how things look and work.
🌟 The Eleventy Structure: a JSON data file of each movie, which includes the name/review/rating/etc. Each item is looped through like a collection, and displayed on a page.

Eleventy JSON Data
I use a global data file that contains all of my movies. My data sits inside _data/watched.json, and a movie entry looks like:
[
{
"title": "Moonrise Kingdom",
"date": "2021-09-04",
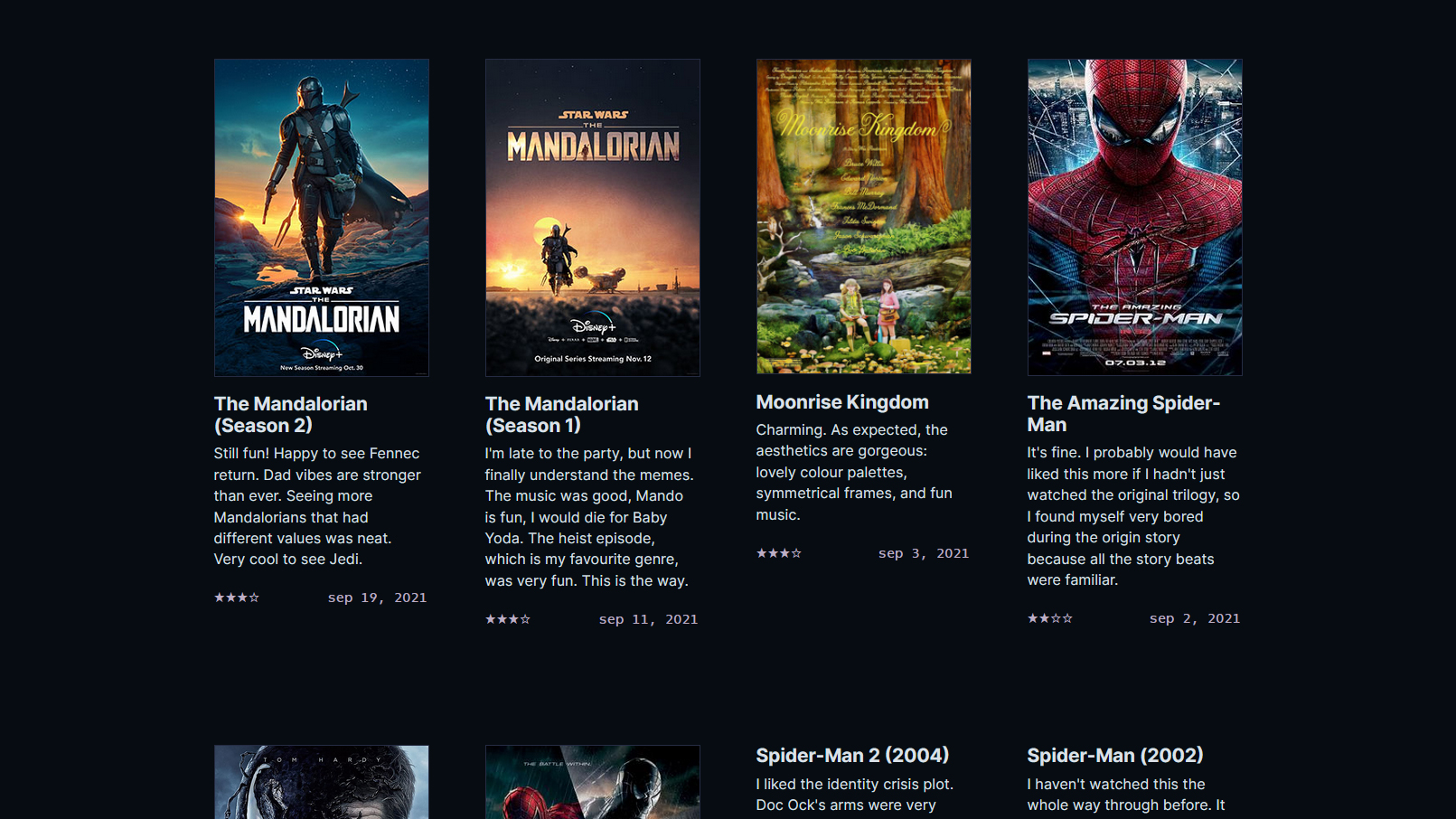
"review": "Charming. As expected, the aesthetics are gorgeous: lovely colour palettes, symmetrical frames, and fun music.",
"category": "movie",
"rating": 3,
"poster": "moonrise-kingdom"
}
]I used to create a new post for every movie, which would contain frontmatter of the movie metadata and then a review in the content, but decided this was too cumbersome to maintain. Since my watchlist is expected to be high-volume, structured, and brief, a JSON file would be easier to maintain.
Layout Template
This is rendered in my watchlist.liquid layout. I can use my JSON data like I do for post collections; e.g. {{ watched.title }} calls the title of the movie.
My watchlist.liquid markup looks like:
{% for watched in watched %}
<article class="watchitem">
{% if watched.poster %}
<img src="/img/watchlist/{{ watched.poster}}.jpg" alt="" class="watchitem__poster frame">
{% else %}
<div class="watchitem__poster-placeholder"></div>
{% endif %}
<h2 class="watchitem__title">{{ watched.title }}</h2>
<div class="watchitem__content">{{ watched.review }}</div>
<div class="watchitem__rating">{{ watched.rating }}</div>
<div class="watchitem__date">{{ watched.date | date: "%b %e, %Y" }}</div>
</article>
{% endfor %}
To summarize it:
{% for watched in watched %}loops through each item in mywatched.jsondata file.{% if watched.poster %}– if I have a movie poster included in the data, it’ll display it; if not, it’ll display a placeholder div. All of my images are inside a single/img/watchlist/folder with a.jpgextension.{{ watched.date | date: "%b %e, %Y" }}shows the formatted date.
My star ratings are done in some rudimentary JavaScript that translates my numerical rating into stars. I don’t know if I like rating things—I feel so wishy-washy about all of them and I find it hard to quantify how I think something is, so I might not keep it. Who knows!
Inspirations
Many folks have done this before; some of my inspirations include:
- Melanie Richards’ book highlights (so beautiful!)
- João Beleza Freire’s library
- Justin Duke’s catalogs
- Maggie Appleton’s library
- Shirley Yin’s bookshelf
I’m calling mine a media diary or watchlist for now. The goal is to organize data on my media consumption, and display it in a pleasing way on my site. This could eventually include things like music, games, or books; for now, I’m keeping the scope small as I have a clear idea of how I want this to be.