About Me* (* multiple versions of me)
I made my about page a while back. Here are some brief notes on it.

origin story
In the past few years of this website’s existence, I didn’t have an about page. I always used my homepage to write a few (if any) lines about myself, and that was it. I find writing about myself to be really hard, which I think is a common sentiment. How do you introduce yourself? What’s relevant to say? How do you not sound like a robot?
I also struggled with balancing the professional requirements of having a website—it needed to be a portfolio I could attach to job applications—and my general distaste of presenting my worksona in non-professional contexts.
Part of this issue resolved itself when I stopped using this website for professional purposes and fully embraced its personal nature. Being able to write without the thought of what would a hiring manager think? in the back of my mind was freeing. How would I introduce myself if professionalism were no longer a factor?
language
That’s just—one part of the puzzle, I think. Even in informal contexts, I communicate differently depending on the audience. Subcultures and social groups have their own language. In my more artsy and shitpost endeavours (think: Tumblr, Twitter), I’ll keysmash sdjfksldjsldf. I use the :joy: emoji (😂) in the weird middle area between full shitpost and professional writing—like in slack channels at work or with my parents. I’ll use uwu with one group of friends, and LOL as punctuation with another.
Anyway, my point is—the language I use is always context-dependent, and writing an about page that satisfies all those contexts is hard. Not that it needs to, but—I was trying and it’s hard.
multiverse of anh, or whatever
The whole idea for this about page came about from that. Here I am, in my many (okay, three) different selves.

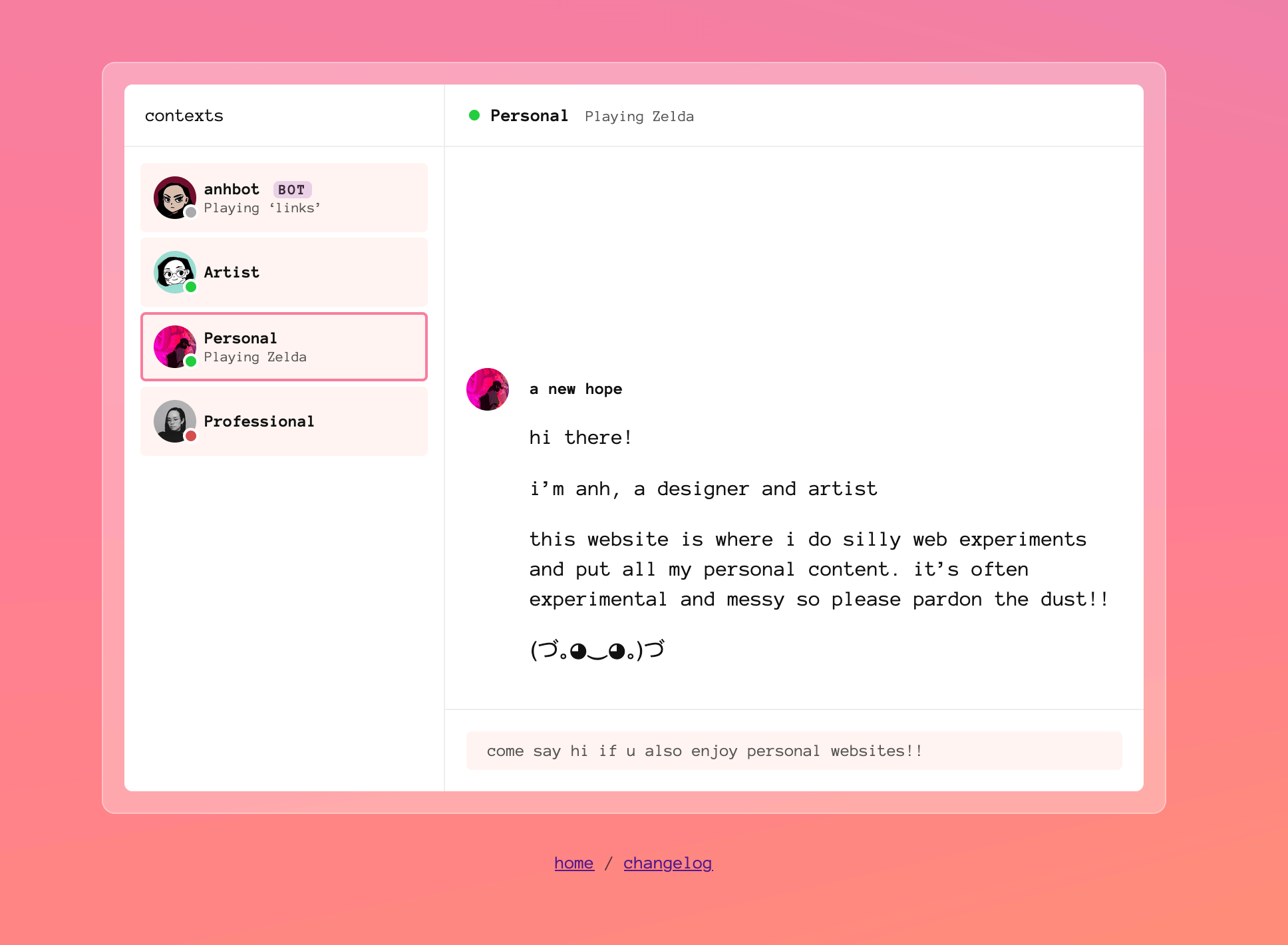
The messaging app concept is based on Discord and Slack. The idea is that each persona is a different contact in the message list. They have their own statuses and names and writing style.
For example: my ‘personal’ self:
hi there!
i’m anh, a designer and artist
this website is where i do silly web experiments and put all my personal content. it’s often experimental and messy so please pardon the dust!!
(づ。◕‿◕。)づ
My ‘personal’ self writes informally, without capitalization, as I do in messaging apps. It’s anh with a lowercase a. It uses double exclamation points. There’s a cute little kaomoji at the end. I would write like this on Twitter, and probably spruce it up just a little bit to make suitable for casual Slack channels.
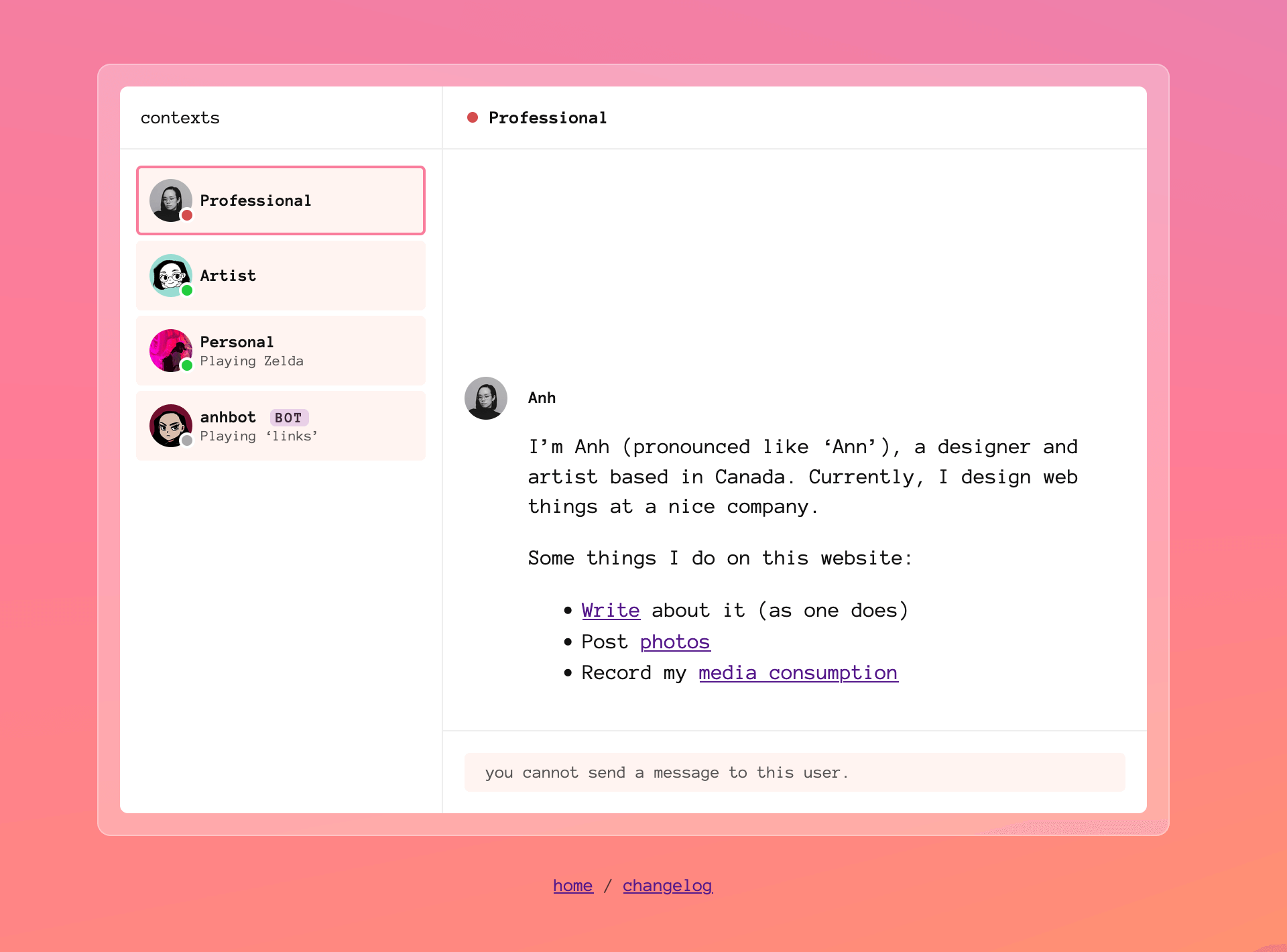
Versus my ‘professional’ self:
I’m Anh (pronounced like ‘Ann’), a designer and artist based in Canada. Currently, I design web things at a nice company.
Here, there’s proper grammar. It talks about the worksona-type things, like what I do and where I live. I’d write like this in formal Slack channels/contexts, or on LinkedIn, or in client emails.
My third ‘artist’ persona is another informal variant of my personal self. It’s not very fleshed out, but it would likely veer into a more unhinged territory. But I’m not doing that on main yet. OwO
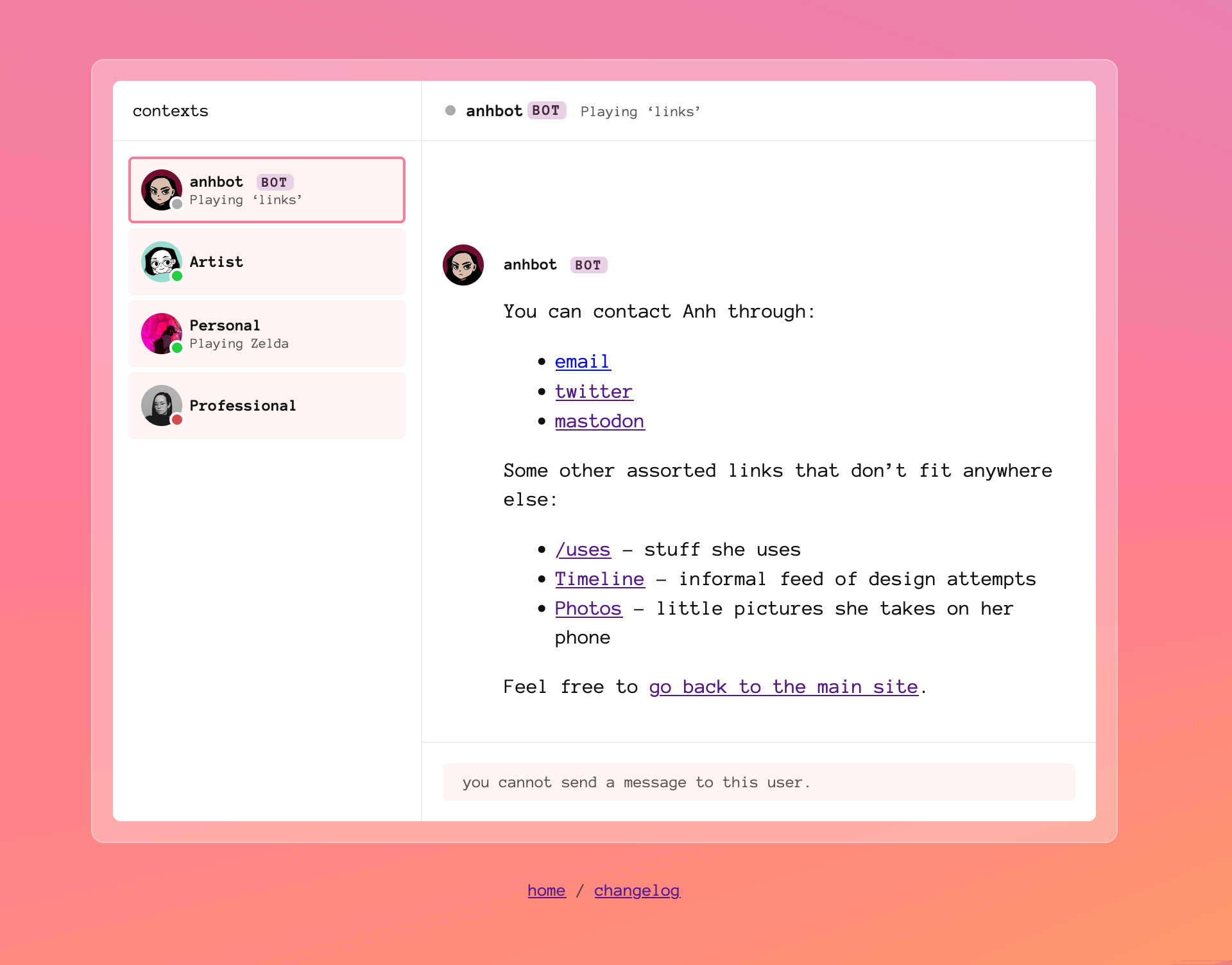
anhbot
‘anhbot’ is kind of a shitpost. I wanted to include a bot because they’re essential to Discord and it would add to the whole messaging app concept I have going on. anhbot is a utility and lists a bunch of links. Initially I just had contact info there, but then I added a few other links to pages that didn’t fit anywhere else. My main site navigation was getting crowded and I didn’t want to restructure things, so the easy solution is to just dump them here in the meanwhile.

Since anhbot is a bot and not a version of myself, it talks about me in third-person. This is also nice because then I can slide in some pronouns.
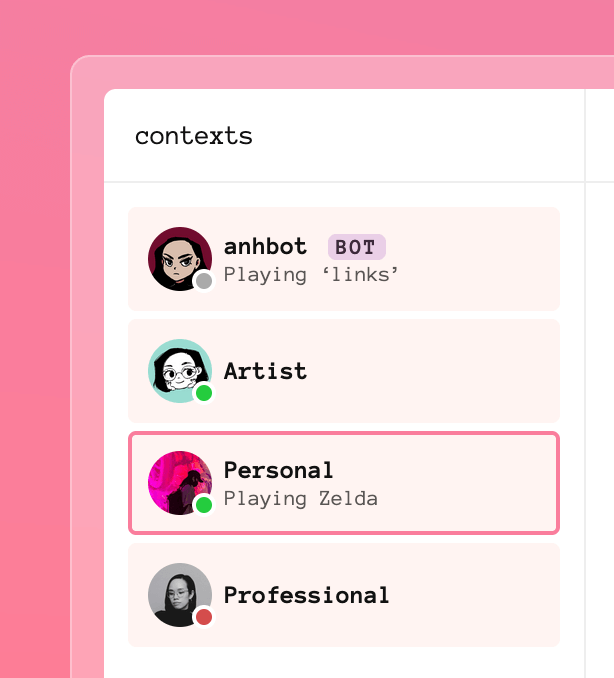
online and activity statuses
The online status—the little green, red, or grey circle—is meant to indicate my openness to being contacted in that context. Since I’m not looking for work, my professional self is busy and you cannot send a message to this user. My personal and art selves are online and happy to receive messages. anhbot is a bot.
I recently added the activity status (“playing ‘links’”) for one reason: I was throwing miscellaneous links into anhbot and needed to indicate this somehow. On Discord, people will often have Playing Destiny 2, or Sharing their screen, and etc. so I figured I could use this pattern for it.
Then I realized I could do a silly little Playing Zelda on my personal self (since I am playing a lot of Zelda these days) and Playing ‘links’ for anhbot, which brought me great joy.

under the hood
How this works: I have a collection called about, and each persona is a markdown file in that collection (e.g. personal.md). Each file has metadata, filling out things like the status and activity. The message of the content is in the post body.
To display this, I load all of the posts from that collection, and then selectively hide it with JavaScript based on which persona is currently toggled.
There’s more I could do to improve the whole experience—for example, navigating away from the about page and then hitting back should send you to the last persona you were on, instead of the default personal one each time—but that is a problem for future me.
future things
As usual, there is like, way more I could do with this. Three personas is not very many personas. I thought about doing a gaming related one, and maybe one for photography, and one for journaling. But that involves establishing a voice for them and figuring out what I even want to say, which is a bit trickier. So eventually.