Markdown Optimizations
I love to discover new things that make me feel colossally stupid for not doing them sooner. That’s the best kind of discovery! This is the Markdown Optimizations Edition.
With that said, this involves a fair bit of Dependency Stuff, so it makes sense I hadn’t bothered with this when I first set up my site. But it’s been a long while and I should have done this sooner.
Post status: kind of work in progress; will probably edit and add more to it as I optimize.
Curly Quotes
I finally looked into how to turn my typed straight quotes into curly quotes, and the solution was very simple, as it involved adjusting markdown-it options.
.eleventy.js
const markdownIt = require('markdown-it');
const markdownItAnchor = require('markdown-it-anchor');
let options = {
html: true,
typographer: true
}
let markdownLibrary = markdownIt(options).use(markdownItAnchor);
eleventyConfig.setLibrary('md', markdownLibrary);Shortcodes
A problem I’ve had for a long time is that having nicely formatted posts involves writing a lot of HTML in my markdown (i.e. manually writing out an entire <figure> block for images). This is tiresome and falls apart when I change my markup.
The obvious (in hindsight!) solution to this is to use custom shortcodes, which are a built-in feature of Eleventy! Amazing! Why didn’t I do this sooner! I am but a fool.
My discovery of the blog post Custom Markdown Components in 11ty by Aleksandr Hovhannisyan was essential to this; it does a much better job than I could do explaining how this all works. I’m merely listing out my code here.
Example 1: Callout Block
In my .eleventy.js config file, I add:
eleventyConfig.addPairedShortcode('callout', (children) => `<div class="callout">${children}</div>`);and in my blog posts, I can write:
{% callout %}
This is a callout block!
{% endcallout %}which outputs:
<div class="callout">
<p>This is a callout block!</p>
</div>and looks like:
This is a callout block!
Example 2: Images
A more complex use case is creating <figure> blocks. I use a lot of images throughout my blog and I’ve been writing so much markup for it, and this becomes troublesome when I refactor my styles and break a bunch of things.
In the markdown:
{% include 'figure.liquid'
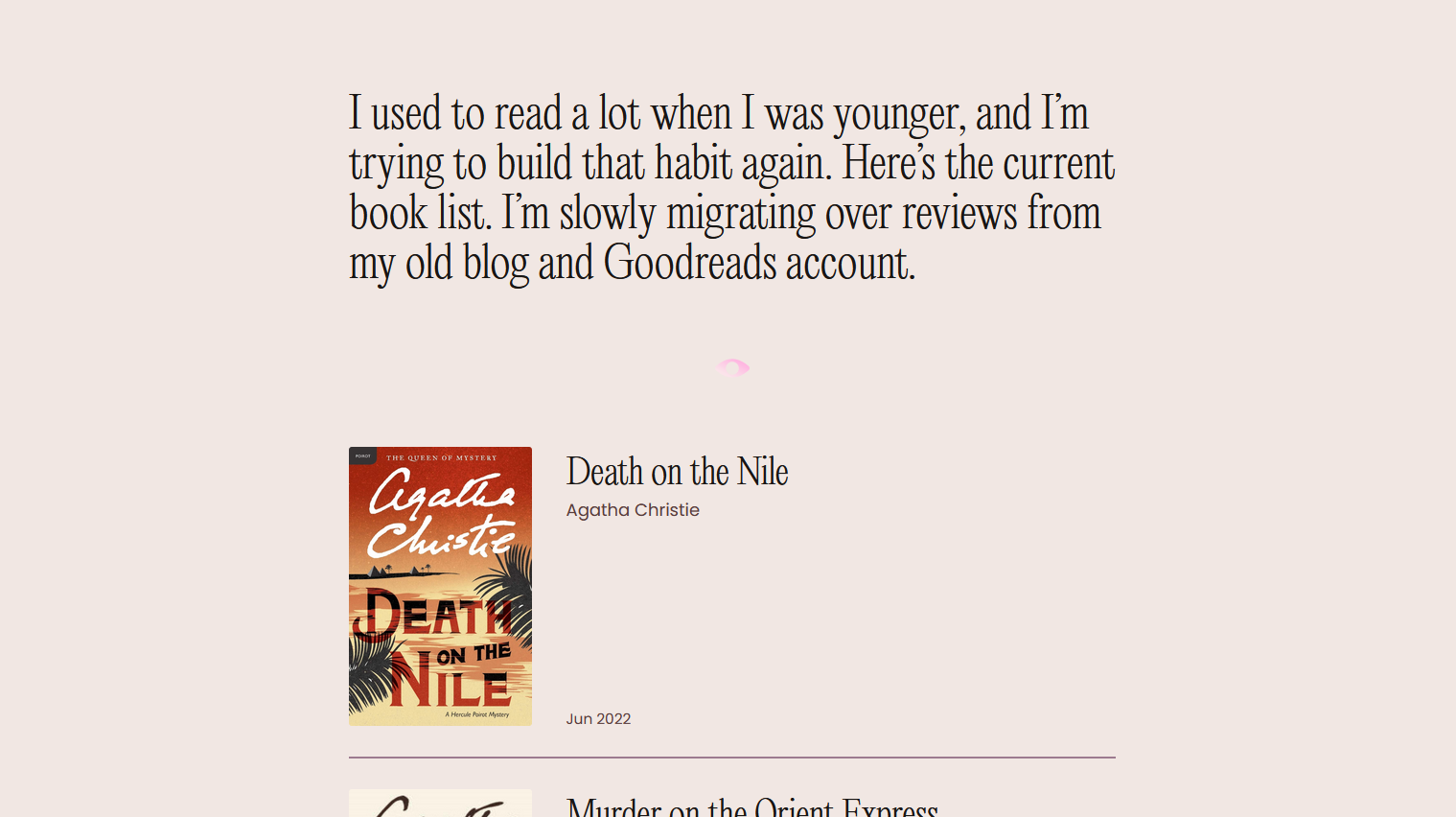
src: '/img/2022/07/readinglist.png'
alt: "A list of books I've read."
caption: 'My current reading list design'
imgClass: 'frame'
figClass: 'breakout' %}This outputs:
<figure class="breakout">
<img src="/img/2022/07/readinglist.png"
alt="A list of books I've read."
class="frame">
<figcaption>My current reading list design</figcaption>
</figure>Which is:

Which refers to the /_includes/figure.liquid file:
{% capture props %}
{
"src": "{{ src }}",
"alt": "{{ alt }}"
{% if caption %}, "caption": "{{ caption }}"{% endif %}
{% if imgClass %}, "imgClass": "{{ imgClass }}"{% endif %}
{% if figClass %}, "figClass": "{{ figClass }}"{% endif %}
}
{% endcapture %}
{% assign props = props | fromJson %}
{% figureShortcode props %}And figureShortcode refers to the shortcode defined in .eleventy.js:
eleventyConfig.addShortcode('figureShortcode', (props) => {
return `<figure class="${props.figClass}">
<img src="${props.src}" alt="${props.alt}" class="${props.imgClass}">
<figcaption>${props.caption}</figcaption></figure>`
});Example 2.5: Image Groups
To further extend images:
{% figgroup 'mat col col--2' %}
{% figcaption %} group caption {% endfigcaption %}
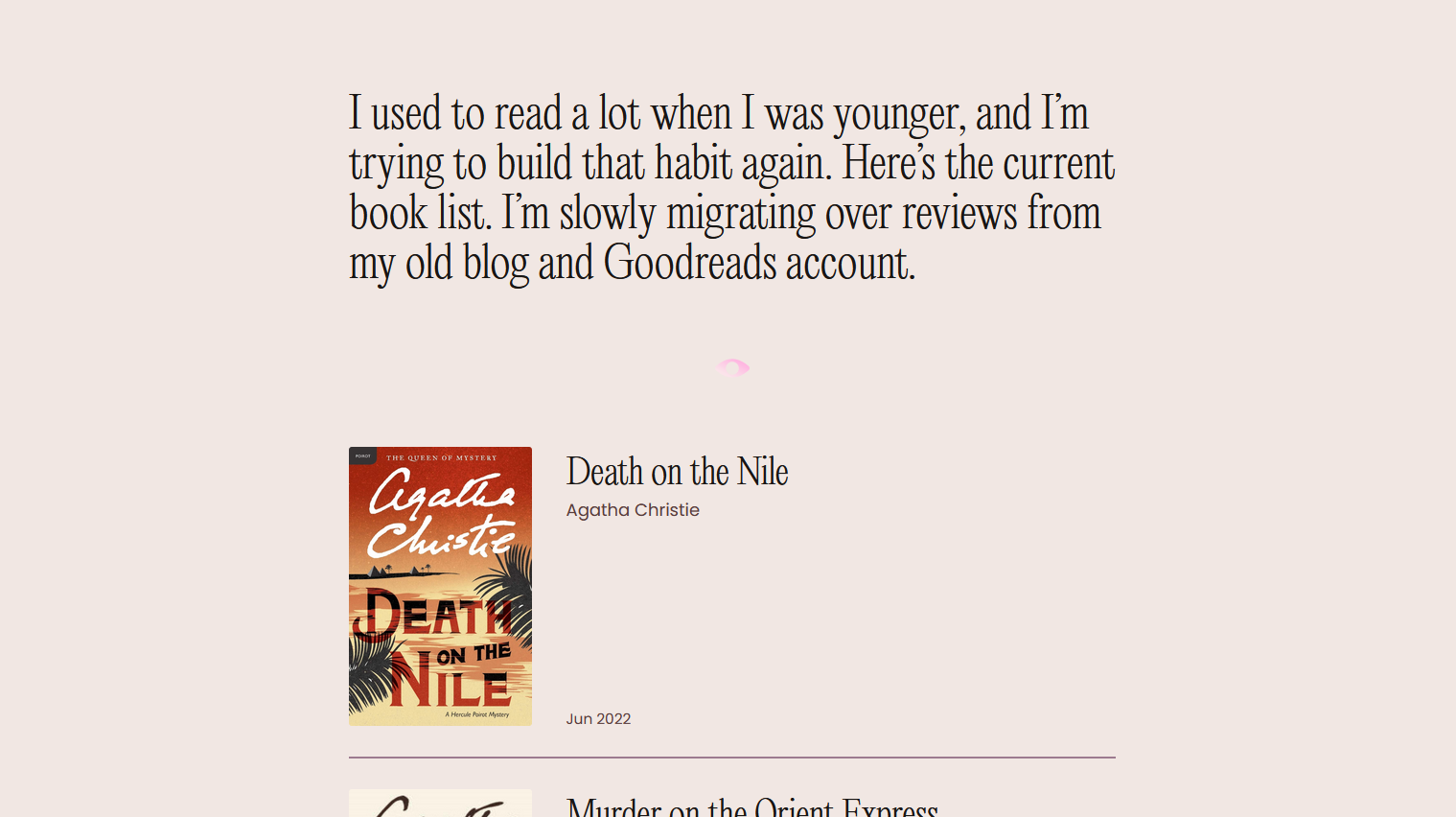
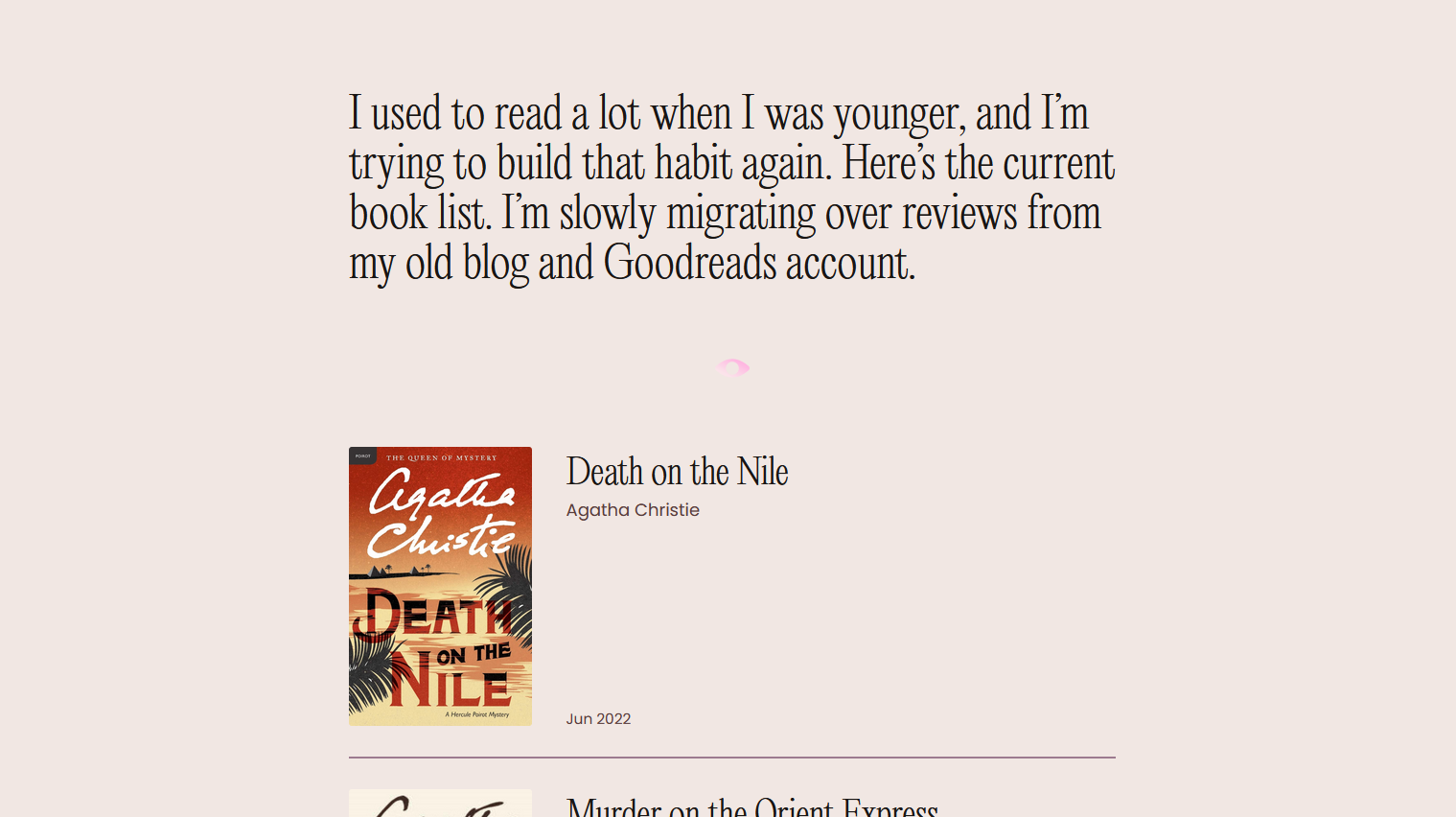
{% include 'figure' src: '/img/2022/07/readinglist.png' alt:'Reading list' caption:'Example image' imgClass:'frame' %}
{% include 'figure' src: '/img/2022/07/readinglist.png' alt:'Reading list' caption:'Another example image' %}
{% endfiggroup %}Outputs:
<figure class="imagegroup breakout mat col col--2" role="group">
<figcaption> group caption </figcaption>
<figure>
<img src="/img/2022/07/readinglist.png" alt="Reading list" class="frame">
<figcaption>Example image</figcaption>
</figure>
<figure>
<img src="/img/2022/07/readinglist.png" alt="Reading list">
<figcaption>Another example image</figcaption>
</figure>
</figure>Which looks like:


figgroup shortcode in .eleventy.js:
eleventyConfig.addPairedShortcode('figgroup', function(children, classList) {
return `<figure class="imagegroup breakout ${classList}" role="group">${children}</figure>`;
});Add Default Classes to HTML Tags
WIP: markdown-it-class
Pondering this as a way to get around my convoluted selectors-messy CSS.