Weeknotes 1–2
Trying out weeknotes again, i.e. a review of the last two weeks of Stuff I Did.
Mavo
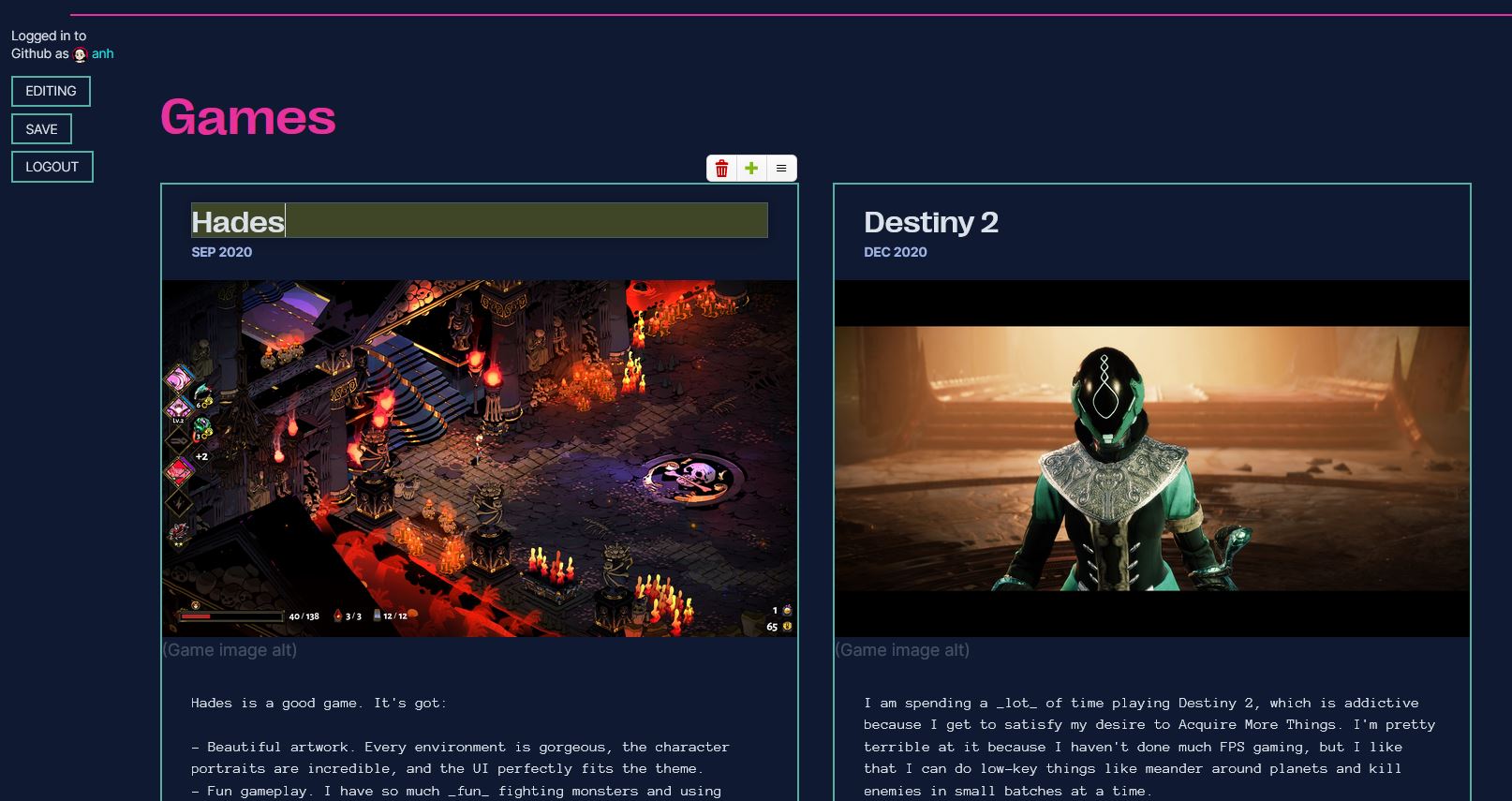
I’m giving Mavo another try, after first trying it three years ago. I’m using it to build a media catalogue. Mavo is neat because it allows me to create repeatable components and fill in content on the frontend, rather than writing it in markdown/html as I normally would. It’s designed to not require knowledge of JavaScript, which is the biggest obstacle I face in trying to do anything with websites.

While Mavo is very cool, I still have reservations about using it in practice so far. Some issues are:
- No native
altattribute input for<img>tags, so I’ve had to work around that by creating another property (gameImageAlt) and inserting that into the img tag. - Keyboard shortcuts are a bit janky, because controls get mixed up between app-wide shortcuts versus text editing shortcuts (e.g. backspace to delete an element versus to clear all the text in a text box). This is why my description text is using markdown rather than the TinyMCE editor, as the latter is unusable due to conflicting keyboard shortcuts.
- My data storage setup isn’t ideal—currently, every time I save, the changes are committed to a public GitHub repo. I need to look into the storage options, which is a general concept I’m relatively unfamiliar with.
I’m going to continue futzing around with it because I love the concept—edit your content in the page itself! Define your own components! Don’t use javascript! Style the admin UI!—and it seems well-suited for my media page endeavors, which will be repeating blocks of media.
My near-future plan is to figure out a way to create some page template that others can use to build their own microsites, as an alternative to services like carrd or linktree. I’ve been thinking about building that for a while (it harks back to the Tumblr trend of custom HTML pages) so I’m excited to work on it.
Media
Before I get that media catalogue up and going though, I’ll toss some media things here. This is what I’ve been enjoying lately:
- Revisiting shounen anime songs, for the good vibes. Highlights (links go to spotify): sakura by NIRGILIS (Eureka Seven), Rain by SID (Fullmetal Alchemist: Brotherhood), Lapis Lazuli by Eir Aoi (Arslan Senki).
- I started watching Revolutionary Girl Utena with my friends, and it’s very charming so far.
- The first two episodes of WandaVision were very weird, and I’m excited to see where it goes. I love trippy alternate universe type things, and I’m enjoying how the show keeps such a light sitcom tone up until it doesn’t.
Meta
I’m trying out a couple of explicit guidelines:
- Public content – whatever I put here, I have to be okay with it potentially reaching audiences I don’t intend. This is part of the reason why I removed my last blog: some things there felt too personal to be kept in a public space. I haven’t figured out how this will fully look in practice yet, especially when applied to social media, but I’m going to be more intentional about it.
- Write earnestly – I am trying to be positive, curious and excited about what I’m doing. One of my goals this year is to be friendlier and connect with folks who share these interests. A way I’m thinking about this is, how would I write about this if I were excitedly explaining it to a friend?
I might add more to this and store it somewhere more permanent.