Redesigning
I am, as they say, back on my bullshit. I’m redesigning my site. I’m writing about it here.
This is inspired by the work of others who have “redesigned in public”—i.e. wrote about their redesign as they worked on it. Sara Soueidan, Frank Chimero, and Jonnie Hallman have done this, to name a few. (I am most certainly forgetting more.)
I have several goals for writing about this:
- Record my decision-making processes. I forgot why I did what I did for my current design. They’re probably mundane reasons like “I thought this looked good” or “I really like this font and wanted to use it for literally everything” but it would be nice to have some detail.
- Exercise my ~writing muscles~ which I am not using much these days.
- Connect with people who are also interested in this whole personal website endeavor? I feel like I spend too much time thinking about this and spinning my wheels. If you also like to think about personal websites, please say hi!
How It Started
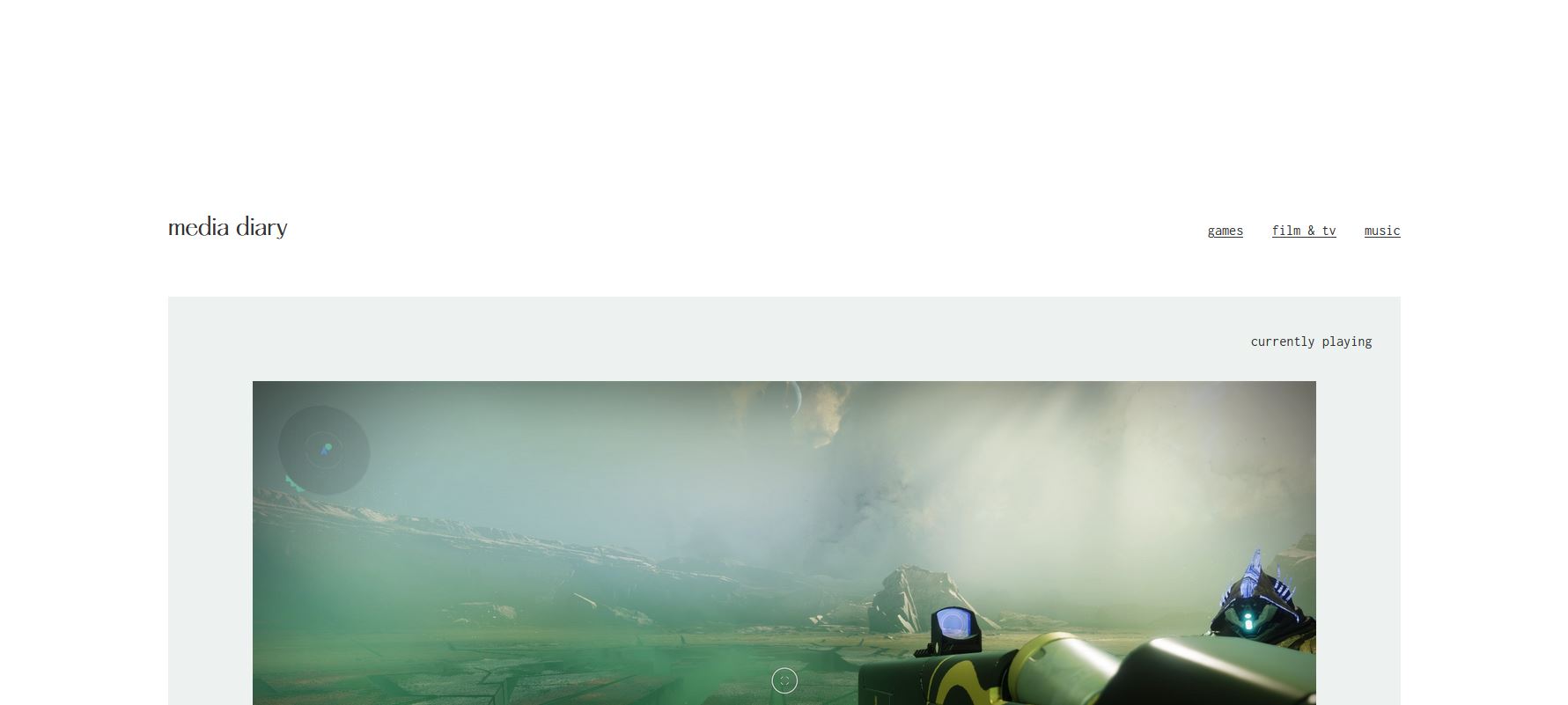
This effort began when I designed a new media page that looked nothing like my actual site, and I realized that I quite liked it.

This page is currently published and it’s jarring to visit it from my site because it looks different. The solution to this is obviously to match the rest of my site to this new light-mode design.
How It’s Going
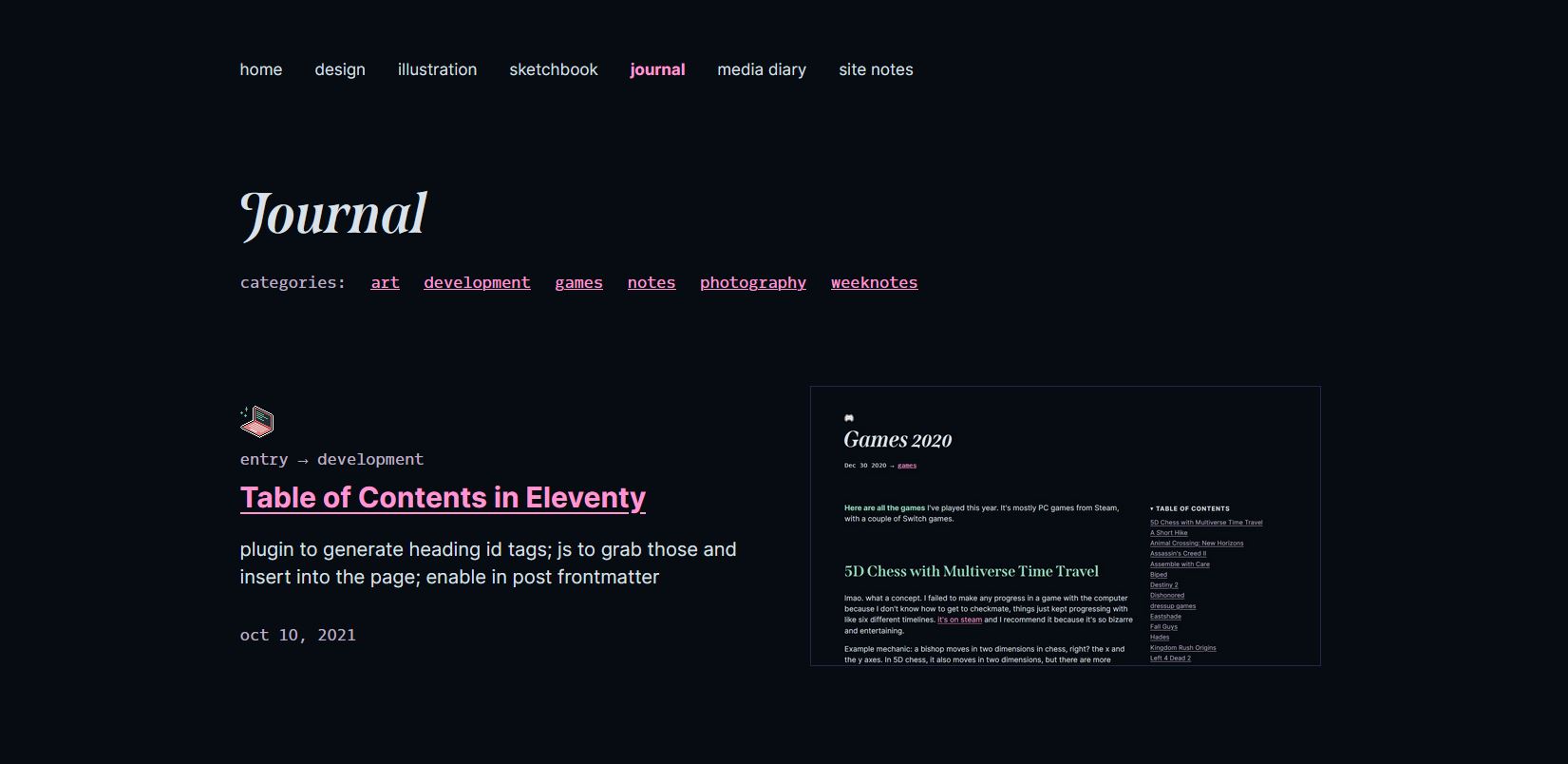
I like my site’s design. But I think I’m also getting bored of it since I’ve been looking at it for months, so changing it up is wildly appealing to me. My opinion on my redesign might mellow out after some time, but I’m currently excited about it.


The Details
Notable changes include:
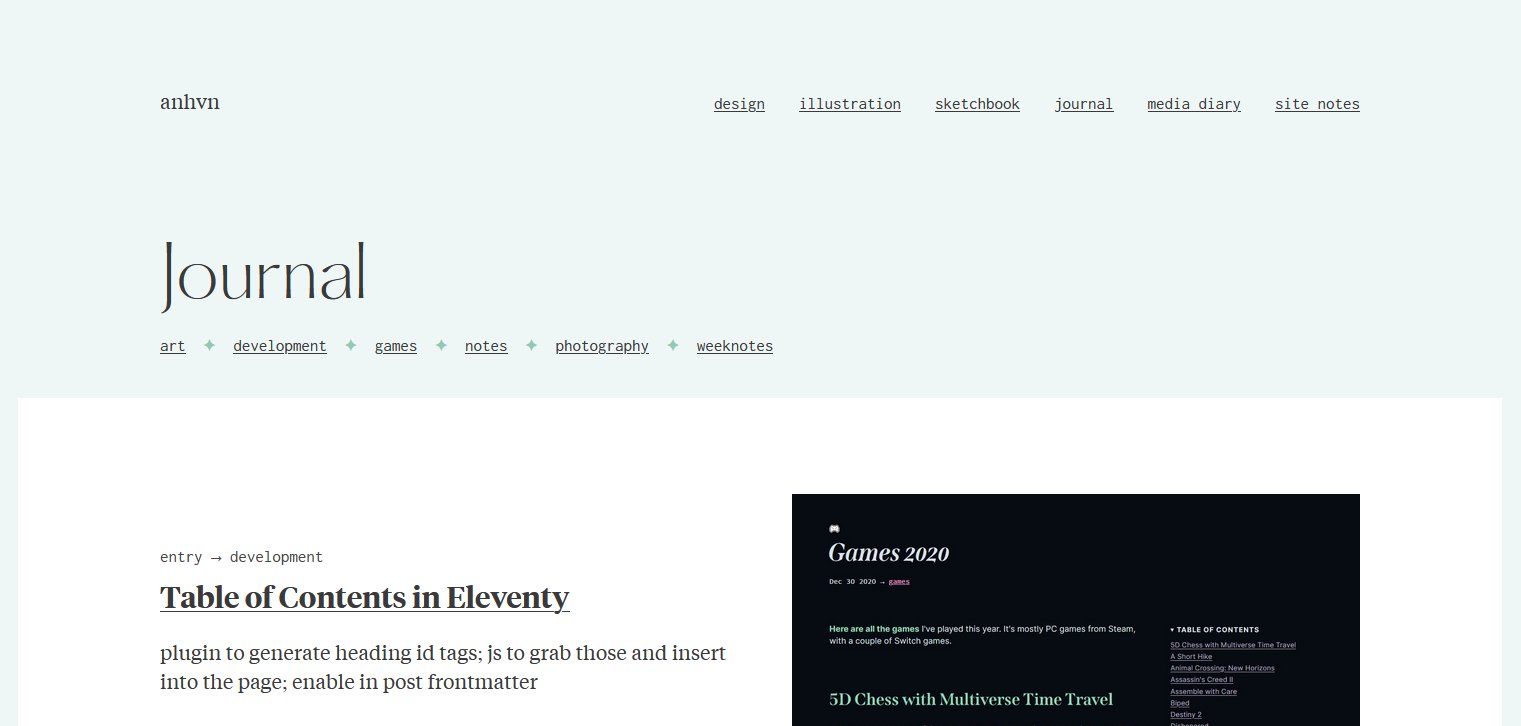
- Dark mode → light mode. I use dark mode in all my apps, but I’m craving the light airy look of white backgrounds. I might make a theme switcher, because that’s what the cool kids are doing?
- Sans serif → serif body font. I’m trying out Tiempos Text, my favourite serif body font. I’ll have to decide when I publish my redesign whether or not I’ll stick with it and buy it.
- Along with that, changing my title font from Span → Hatton, and my monospace font from Antarctican → Inconsolata.
- Other things that my brain can’t come up with at the moment.
Some branding thoughts I have:
- Using Hatton makes me feel like a trendy DTC brand, which is an aesthetic that unfortunately appeals to me despite seeing it everywhere and also does not really fit with a “personal website.” The good thing about personal websites though is that I can do whatever I want, and this doesn’t bother me enough at the moment to give it any more thought.
- Tiempos Text, likewise, makes me feel like a SAAS company, but I also think it’s just a very good serif font. I also feel like using a serif body font confers a stronger sense of formality, so I feel like my content needs to also be more polished.
- I would like to port over my pixel graphics, which means adjusting them to work with light mode.
Some development thoughts, that extend beyond the redesign and into general websiteness:
- I have a pretty convoluted set of CSS rules that manage the vertical rhythm in my posts, and I would like to clean this up so thinking about it doesn’t give me a headache. (I have a larger goal of having impeccable typography, and this relies a lot on proper vertical spacing, which gets messy whenever I introduce a new element.)
- My digital garden aspirations have been paused, but I should start thinking about it again so I can structure my future content to work better. The gist is to have content organized by topic rather than chronology, and allow for publishing things in varying stages of “completeness.”
- A laundry list of things I would like to build: a lightbox feature, a more sophisticated sitenotes/endnotes system, a tagging system, proper pagination, possibly webmentions (unsure if I like this idea or not), a lower-friction sketchbook posting experience (unsure if this is possible, given the limits of using a SSG and writing markdown files).
Timeline
I would like to publish this redesign sometime this week, with the minimal changes necessary for every page to look and work properly. I have some larger layout changes in mind but I’ll try to hold off on that as to not delay the whole effort. Incremental progress!