Dressup Progress
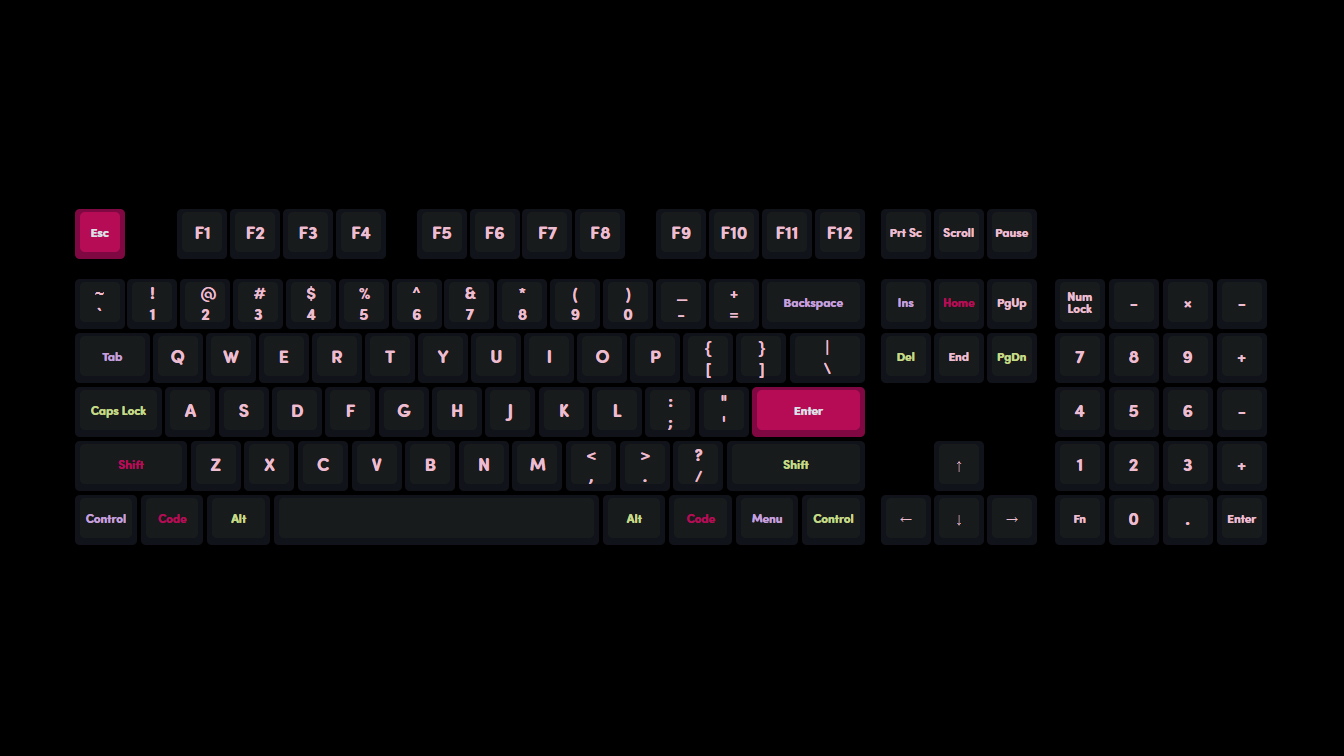
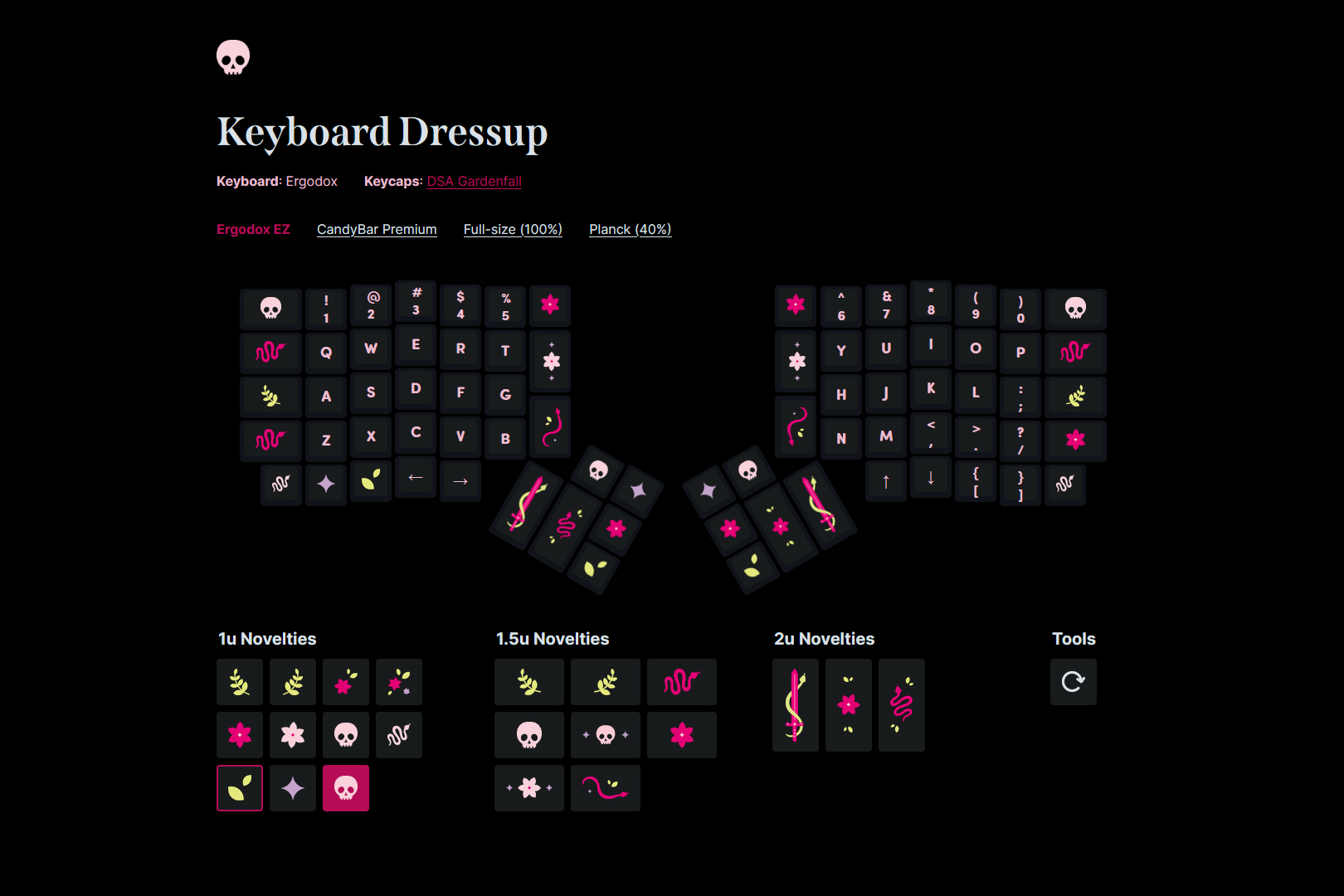
I’ve returned to my old Keyboard Dressup project, which I made last year as a fun little javascript thing to try out different keycap colour schemes. This time I’m repurposing it to work with my upcoming Gardenfall set. The goals are:
- Visualize the set on different form factors
- Rearrange novelties
Gardenfall is based around the novelties (I can’t imagine anyone being interested in the set but not the novelties, idk) so I want to make an easy way of trying them out and rearranging things to look nice.

A couple of things I added from the original dressup version are:
- Change novelty image on click. Previously, Keyboard Dressup would change the keycap colour through changing the CSS class. Changing the image requires swapping out the
img src - Rotate novelties. 1u keys get rotated 90 degrees; all other ones do a 180. I tried to design the novelties so that most would look good rotated in any direction (except for upright ones such as skulls), and I think it’ll be fun to arrange leaves and flowers in certain directions for balance.
I’m slowly branching out to making this work with other keyboard layouts, which requires some refactoring. Currently, Ergodox only supports novelty mods; a standard full-size layout would have text mods by default. I have to change how I wrote my novelty switching function to account for replacing text mods with novelties and vice versa.
Ideally, I would like to represent a fair number of standard form factors to give a good idea of how Gardenfall would look on them. Alice layout is probably the next tricky one I haven’t built out yet; Planck will be nice and easy to code.